
Document Object Model (DOM) |
Back | Home | Next |
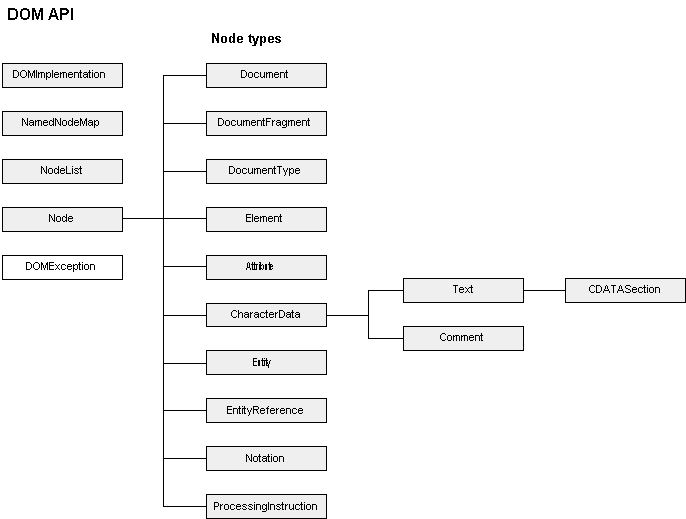
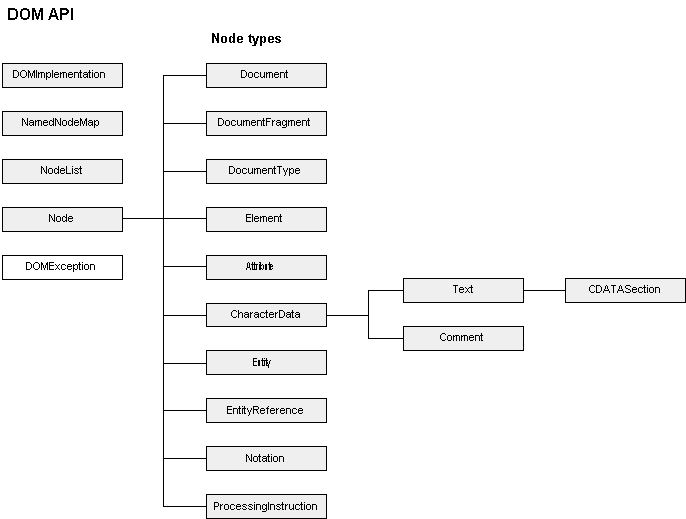
The Document Object Model (DOM) is an application programming interface (API) that defines the logical structure of HTML and XML documents. It provides interfaces for accessing and manipulating of documents. With DOM, programmers can build documents, navigate their structure, and add, modify, or delete elements and content. Anything found in an HTML or XML document can be accessed, changed, deleted, or added using DOM. The DOM presents documents as a hierarchy of Node objects.

The name "Document Object Model" was chosen because it is an
"object model" in the traditional object oriented design sense: documents
are modeled using objects, and the model encompasses not only the structure
of a document, but also the behavior of a document and the objects of which
it is composed. In other words, the nodes in the above diagram do not
represent a data structure, they represent objects, which have functions
and identity. As an object model, the DOM identifies:
The DOM specifies interfaces which may be used to manage XML or HTML documents. It is important to realize that these interfaces are an abstraction - much like "abstract base classes" in C++, they are a means of specifying a way to access and manipulate an application's internal representation of a document. Interfaces do not imply a particular concrete implementation. Each DOM application is free to maintain documents in any convenient representation, as long as the interfaces shown in this specification are supported.
The DOM is designed to be used with any programming language. In order
to provide a precise, language-independent specification of the DOM
interfaces, W3C have chosen to define the specifications in Object Management
Group (OMG) IDL [OMGIDL]. They provide language bindings for Java [Java] and
ECMAScript [ECMAScript] (an industry-standard scripting language based on
JavaScript [JavaScript] and JScript [JScript]).
Back | Home |
Next